利用github搭建个人网站的记录
本文主要是记录了这次如何通过Github pages,Hexo和Godday搭建我的个人网站。
Github pages: 是代码托管网站Github的一个功能,可以用来管理文档。
Hexo: 一个类似于Autoware这种开源框架,主要功能是管理博客的发布,预览,还有一些主题可供选择。
Godday: 购买域名的网站,当然可以不需要购买,使用Github pages提供的地址也可以。
Github pages
在Github中创建一个新的repository,注意repository的名字必须是自己的用户名。
1 | username.github.io |
仓库创建成功后,进入设置中将github pages开启,可以先随便选择一个主题,之后需要更改,最后点一下commit按钮,个人网站的第一步就完成了。
可以随时进入该repository的设置中,查看网址。
Hexo
Github pages自带的博客管理使用的框架比较简单,没有很多漂亮的主题,更不能预览,所以我们这里采用Hexo。
使用Hexo需要安装node.js
在安装node.js的过程中,记录一个学习到的一个技巧。
在linux上安装各种软件有很多方法,基本常用的就是下载deb文件,或者直接从apt安装。
可是安装node.js不是,是需要添加软件的安装源,以前也接触过,但是没有理解。
1 | https://nodejs.org/ja/download/ |
需要注意的是添加软件源的时候直接关联了软件的版本,这里我添加的是v16。
由于hexo只是一个框架,本地设置文件并不能同步到个人网站中,所以这里需要做一个备份分支。
在username.github.io创建一个分支。
1 | hexo init |
就可以了。
hexo命令常用的有4个
1 | hexo new "blogs" 创建文档和对应的文件夹 |
公式
关于公式的书写,网上很多的都是介绍了要更换渲染引擎pandoc。应该是有有效果的,但是我没有更深一步的研究,这里记录一下自己的方法。
首先root目录中的配置文件,添加如下配置
1 | theme_config: |
安装hexo-math插件
1 | npm install hexo-math --save |
文章的表头添加 mathjax: true
图片
关于图片的插入,网上依然有很多,跟大家一样安装插件。
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
之后就可以正常插入图片了,建议使用html格式,可以控制图片大小。
Godday
在Godday上购买域名的方法这里不做记录。只记录购买域名后,如何进行域名设置。使购买的域名指向Github pages。
首先如下图所示,进入domain的页面后可以看到所有故买的域名。
修改需要修改的域名的DNS
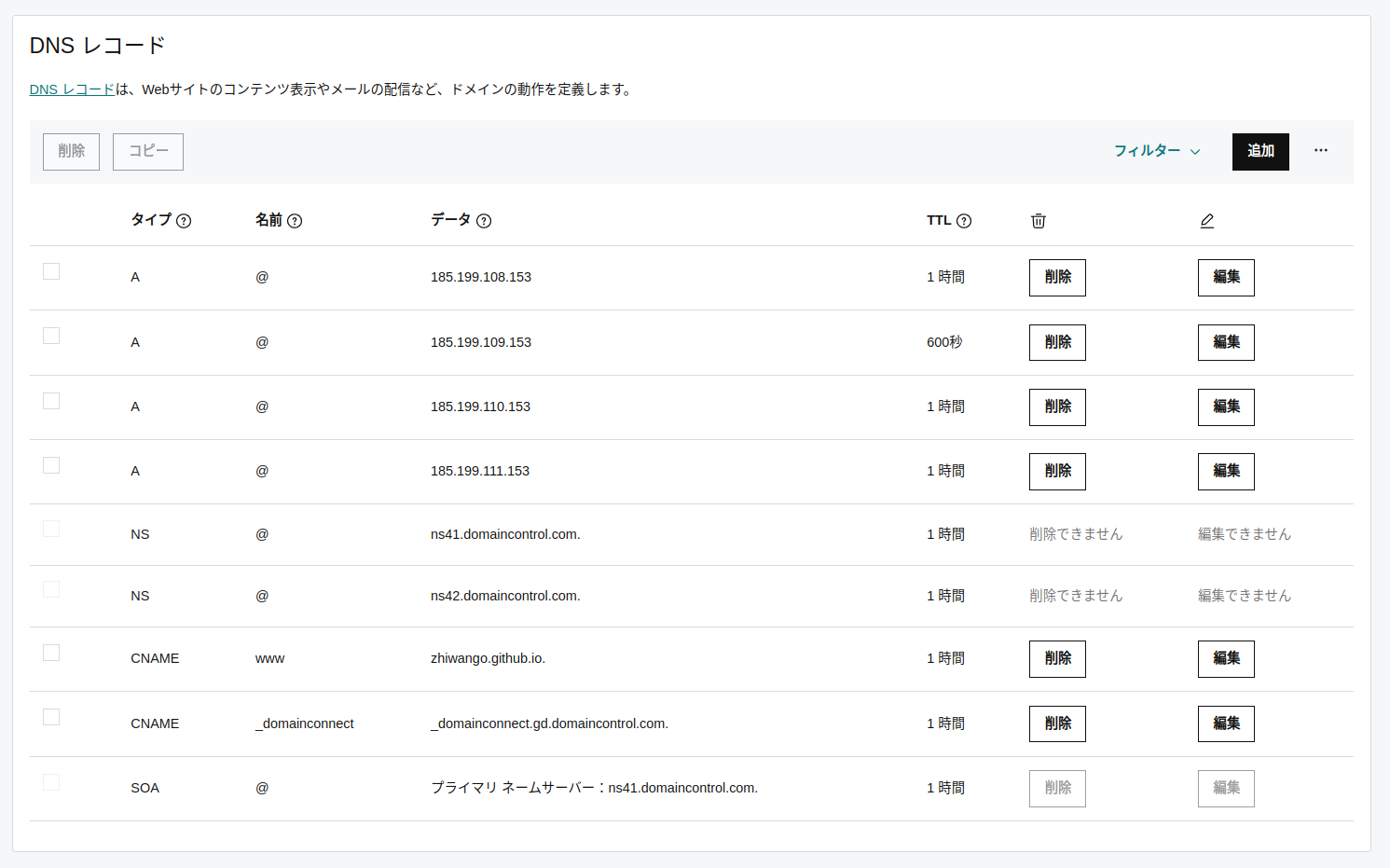
如下图所示,添加github pages的ip地址。ip地址的查询方法是
1 | ping username.github.io |
我的地址是192.168.109.153
最后在hexo中的source文件夹下添加一个CNAME文件,在CNAME中写入自己刚刚购买的域名就可以了。